Saturday, June 23, 2012

By : Zach Wentz
Color Palette
Berikut adalah palet warna yang akan kita gunakan untuk tutorial ini. Ada empat warna dan pola. Kami akan menggunakan campuran warna biru krem dan cahaya.

Langkah 1
Untuk efek ini yang terbaik adalah memiliki gambaran gaya potret, lebih baik dari subjek yang muncul untuk berpikir, atau mencari ke kejauhan. Saya menggunakan ini foto dari iStockphoto.

Langkah 2
Setelah Anda memiliki gambar Anda, Anda perlu Buka di Photoshop dan Tanaman tepat. Bagian atas gambar harus dipotong untuk bagian atas kepala subjek Anda, dan bagian bawah harus sedikit lebih tinggi dari ketinggian dada. Tanaman harus memiliki sekitar rasio 2:1.

Langkah 3
Sekarang kita perlu posterize gambar. Pergi ke Image> Adjustments> Posterize. Tingkat posterization sesuai untuk tampilan kita akan untuk adalah 5.

Langkah 4
Sekarang kita akan membuat lapisan panduan kami untuk digunakan dalam Illustrator. Mulailah dengan menduplikasi layer posterized Anda, dan beri nama layer baru ini Kemudian "Panduan Pola." Pergi ke Threshold Image> Adjustments>. Kita akan meluncur Titik kita sampai kita mendapatkan sesuatu yang mirip dengan di bawah. Kami ingin itu cukup gelap, tapi masih dengan sedikit detail. Juga, bila menggunakan Threshold, yang terbaik adalah menggunakan Peaks yang Anda lihat.

Langkah 5
Simpan lapisan baru dibuat sebagai "patternguide.psd," atau yang serupa, karena Anda akan memerlukannya untuk Illustrator.

Langkah 6
Kita perlu mengulangi Langkah 4 Langkah 5 dan tiga kali lagi. Setiap kali menerapkan batas bawah, dan menyimpan setiap lapisan baru. Berikut adalah setting saya gunakan, lagi melihat puncak.

Langkah 7
Sebelum kita mulai menguraikan lapisan kita, kita perlu menciptakan pola garis horizontal biru. Untuk melakukan hal ini membuat dokumen Illustrator baru. Berikan Tinggi dan Lebar 4px. Kemudian menciptakan sebuah persegi panjang yang penuh dengan warna biru muda kami (# 4F919F), dan menutupi bagian atas kanvas.

Langkah 8
Tutup bagian bawah dengan persegi panjang diisi dengan krem. Kemudian Pilih Semua (Ctrl + A), dan tarik ini ke Palet Swatches kami. Selamat Anda telah membuat sebuah pola!

Langkah 9
Sekarang kita harus menyimpan Swatch ini Set sehingga kita dapat menggunakannya di poster kami, kami akan segera membuat. Di sudut kiri bawah Window Swatches kami, kami akan pilih Simpan potongan-potongan dari Menu Perpustakaan Swatches. Nama itu apapun yang Anda inginkan, saya menggunakan "pola." Anda sekarang dapat menutup dokumen ini, karena kita tidak akan membutuhkannya lagi.

Langkah 10
Sekarang kami memiliki panduan kami dan pola diciptakan, sekarang saatnya untuk membuat dokumen baru di Illustrator. Saya menggunakan ukuran kanvas 700px dengan 850px.

Langkah 11
Kita akan mulai dengan lapisan gelap panduan kami, ini akan menjadi lapisan pola kita. Kita akan menguraikan lapisan menggunakan Pen Tool. Jadi untuk memulai kita akan buka File> Place dan pilih layer panduan pertama kami ke Illustrator. Jika anda sudah mengikuti kata demi kata, file ini ke tempat yang disebut patternguide.psd.

Langkah 12
Mari kita berhenti sejenak dan membahas penggunaan yang tepat dari Pen Tool di Illustrator. Ini adalah salah satu daerah di mana Illustrator sendirian mengalahkan Photoshop, tetapi hanya jika Anda menggunakannya dengan benar.
Untuk setiap kurva pada dasarnya anda memiliki tiga klik, dua poin jangkar, dan yang lainnya adalah titik kurva Anda. Anda menempatkan titik kurva Anda pada titik tertinggi kurva Anda. Anda menempatkan jangkar di mana kurva dimulai dan berakhir.
Satu klik adalah semua yang diperlukan ketika Anda membuat kurva. Anda kemudian dapat mengubah titik kurva ke kurva setelah Anda melakukan bentuk keseluruhan. Untuk mengkonversi mereka menggunakan Direct Selection Tool (A) dan klik pada Convert Poin Jangkar Dipilih untuk ikon Smooth.
> 

Langkah 13
Sebelum kita dapat menguraikan lapisan pertama kita, kita perlu memuat Pola kami ke Perpustakaan Swatches. Untuk melakukan hal ini Perpustakaan Lainnya pilih dari Menu Perpustakaan Swatches di jendela Swatches. Kemudian memuat file Swatches Anda simpan dari Langkah 9.

Langkah 14
Oke, jadi kembali ke menguraikan lapisan pertama kami. Buat layer baru di bawah file yang baru saja ditempatkan ke Illustrator. Lapisan ini akan mengadakan garis besar kita. Kami tempatkan di bawah karena lebih mudah untuk melihat apa yang kita menguraikan seperti itu.
Sekarang kita ambil Pen Tool kita, memberikan Stroke Tidak ada, dan Isi pola kita. Kemudian mulai menguraikan semua daerah hitam dengan Pen Tool. Kuncinya adalah rata-rata keluar, tidak mengikuti terlalu dekat ke lapisan panduan. Hanya kira-kira garis besar, dan jangan khawatir tentang kurva kami, karena kami akan memperbaikinya setelah kita membuat garis besar kami. Catatan: Ini adalah bagian yang paling membosankan dari proses.

Langkah 15
Anda mungkin telah memperhatikan bahwa ada bagian di tengah yang lebih ringan bahwa kita hanya lalu saja begitu melampaui dengan garis besar. Nah kita akan memperbaikinya dengan menguraikan mereka yang menggunakan proses yang sama. Isi mereka dengan warna krem kita, seperti yang ditunjukkan di bawah ini. Kami akan melakukan ini pada layer baru tepat di atas lapisan pola. Setelah Anda selesai melakukannya, Anda harus memiliki sesuatu yang mirip dengan berikut ini.

Langkah 16
Sekarang kita kelancaran keluar dari bentuk yang baru kita buat. Kami ingin sebagian besar poin kami untuk menjadi halus, tapi saya merasa terlihat lebih baik jika Anda meninggalkan beberapa cara mereka.Lihat efeknya bawah dari smoothing baik pola dan lapisan krem.
Catatan: Saya membuat gambar ini rusak dan pola itu salah, jangan khawatir tentang perbedaan warna.

Langkah 17
Sekarang kita hanya melakukan hal yang sama untuk setiap lapisan. Sekitar menguraikan, kemudian menguraikan highlight dengan warna di bawahnya, dan kemudian merapikan garis besar kami. Lapisan berikutnya harus memiliki biru menyala terang, diikuti dengan merah, dan akhirnya biru tua kita.

Langkah 18
Oke, Anda harus memiliki sesuatu seperti berikut ini. Bagian membosankan berakhir. Sekarang untuk membuatnya terlihat seperti sebuah poster. Pertama kita akan menempatkan persegi panjang diisi krem di bawah semua lapisan, ini akan berfungsi sebagai latar belakang kita.

Langkah 19
Sekarang kita harus menempatkan bagian merah dan biru terang kita masuk Kami akan melakukan ini tepat di atas lapisan persegi panjang krem. Gunakan Rectangle Tool untuk menempatkan dua persegi panjang.

Langkah 20
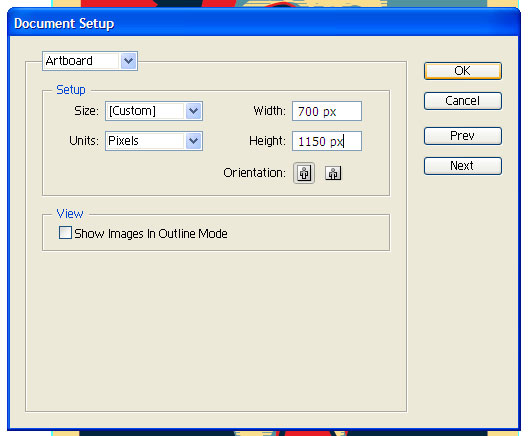
Poster kami ini terlihat cantik baik. Mari kita membuat ruang yang diperlukan untuk menambahkan teks inspirasi di bagian bawah. Anda mungkin harus memperbesar daerah kanvas Anda. Untuk melakukan ini buka File Setup> Dokumen. Saya menambahkan 300px ke tambang.

Langkah 21
Sekarang Anda memperpanjang persegi panjang krem sehingga mencakup panjang baru kanvas Anda.Kemudian membuat persegi panjang baru penuh dengan warna biru tua kita. Ini harus menjadi seperempat ukuran dari subyek utama.

Langkah 22
Waktu untuk menambahkan kata inspiratif kami. Kami akan menggunakan biru muda untuk warna font, dan kami ingin mengubah pengaturan teks sehingga kata mengisi sebagian besar persegi panjang biru gelap.Untuk mengubah jarak antara karakter, gunakan Menu Karakter. Ini tersedia bagi kita ketika kita menggunakan Text Tool. Saya menggunakan Pro Myriad font.
> 

Langkah 23
Hampir selesai, kita perlu membersihkan perbatasan kita sedikit. Pertama, pilih setiap lapisan, tetapi lapisan krem Anda. Kemudian membuat Group (Ctrl + G). Kemudian Vertikal dan Horizontal Align mereka untuk artboard tersebut.

Langkah 24
Sekarang kita akan membersihkan tepi poster kami. Tutup lapisan yang kita dikelompokkan dalam persegi panjang warna apapun. Kemudian menggunakan Perangkat Pathfinder, dan pilih Shape Kurangi Dari Daerah.

Label:
Photoshop,
Poster,
Vector in PS
Subscribe to:
Post Comments (Atom)
Popular Posts
- Cara Mengubah Wajah Kita Dengan Wajah Orang Lain Dengan Photoshop
- Cara mengubah foto gemuk menjadi kurus dengan photoshop
- Cara Mengubah Foto Digital Mejadi karikatur dengan photoshop
- Cara Menjadikan Foto Menjadi Puzzle dengan Photoshop
- Cara memberi Efek Sunset Pada Foto Dengan Photoshop
- Cara Mengubah Foto Menjadi Kartun 2D dengan Photoshop
- Buat Foto Jadi Malaikat dengan Photoshop
- Membuat photo digital menjadi photo hasil kamera SLR dengan photoshop
- Membuat Efek Foto Anggle Light dengan Photoshop
- Buat Ilustrasi Vexel Surreal dengan Photoshop
1 komentar:
Sipp banget tutorialnya. Ijin copas ya gan. Buat referensi. Soalnya saya lagi coba-coba bikin tutorial singkat membuat karikatur model vexel. Kalo agan berkenan silahkan mampir. Monggo ditunggu kritik dan sarannya. Terima kasih. Salam Corel.
Post a Comment