Saturday, June 23, 2012
By : Ian Yates
Langkah 1: Dokumen Baru
Mari kita mulai dengan membuka dokumen baru (File> New ...). Hanya Flash File (ActionScript 2.0) dokumen baik-baik saja, versi Actionscript tidak relevan karena kita tidak akan menggunakan apapun.

Langkah 2: Pengaturan Dokumen
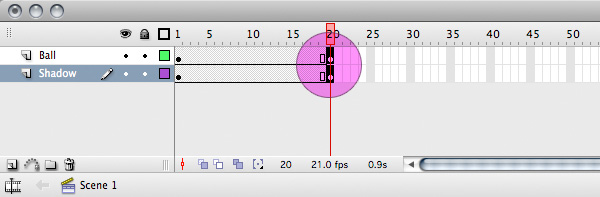
Gunakan Inspektur Properties di bagian bawah layar Anda untuk memasukkan Document Properties, klik tombol dimensi. Pertama, memberikan dokumen Anda judul, kemudian memberikan Stage (area dokumen Anda yang akan terlihat saat dipublikasikan) dimensi 600px dengan 400px. Warna latar belakang kita akan meninggalkan putih, tetapi mengubah Frame Rate menjadi 21 fps (Frame Per Second). 21 fps memberikan tingkat, cepat kelancaran animasi.

Langkah 3: Layer
Organisasi adalah kunci ketika bekerja dengan Flash, jadi sebelum kita mulai menggambar bola kita, mari kita beri nama lapisan itu akan diduduki. Double klik layer 1 dan menyebutnya "Ball."

Langkah 4: Ball
Pilih Oval Tool, menentukan warna stroke dan mengisi, seperti yang ditunjukkan. Berikutnya menggambar lingkaran seragam (dengan menahan Shift dan menyeret mouse). Juga, gunakan Inspektur Properties untuk memberikan Stroke yang berat 3px.

Langkah 5: Simbol Penciptaan
Dengan membuat simbol di Flash Anda dapat menggunakan beberapa contoh dari objek yang sama dalam satu file. Simbol semuanya dapat diakses dari palet Library (Window> Library). Dengan mengubah simbol, semua contoh simbol dalam file akan diubah.
Kita akan mengubah lingkaran kami menjadi simbol yang akan menjadi bola kami. Pilih seluruh lingkaran dan tekan F8. Nama itu "mc_ball," memilih untuk mengubahnya menjadi simbol Movie Clip dan klik OK.

Langkah 6: Bayangan
Tambahkan lapisan kedua di bawah layer "Ball" dan menyebutnya "Shadow." Dalam frame pertama dari lapisan ini menggambar elips untuk membentuk bayangan di bawah bola. Lepaskan stroke dan warnanya # E2E0E5. Mengubahnya menjadi sebuah simbol seperti yang Anda lakukan sebelumnya dengan bola, maka nama itu "mc_shadow."

Langkah 7: Posisi
Posisi dua simbol di sekitar ketinggian yang tepat untuk menunjukkan bahwa bola sedang duduk di tanah.Dalam Align palet (Window> Align) memeriksa Untuk Tahap dan pusat dua simbol horizontal.

Langkah 8: Tambahkan Keyframes
Kami telah menciptakan simbol kita dalam bentuk yang paling dasar, sekarang mari kita mulai untuk menghidupkan mereka. Tahan Shift dan klik pada frame 20 dari kedua lapisan pada Timeline. Pergi ke Modify> Timeline> Convert to Keyframes atau tekan F6 untuk mengubah ini menjadi frame Keyframes.Keyframes mewakili titik di sepanjang garis waktu di mana sesuatu terjadi. Ini titik pada Timeline akan menjadi akhir dari animasi, dengan kata lain bola akan melambung dari tanah, mencapai puncak itu dan kembali ke posisi awal. Hal yang sama berlaku untuk bayangan kami: itu akan memudar saat bola naik dan kembali ke keadaan awal pada frame 20.

Langkah 9: High Point
Sekarang mari kita menambahkan titik di mana bola berada pada tertinggi itu. Pilih frame 10 pada kedua lapisan dan tekan F6 untuk mengubah mereka menjadi Keyframes.

Langkah 10: Cepat!
Dengan Slider masih pada frame 10, pindahkan simbol bola vertikal ke atas untuk beberapa titik pada Stage. Pilih Free Transform Tool dan membuat instance dari simbol "shadow_main" yang lebih luas.

Akhirnya, dengan bayangan dipilih, pergi ke Color pada Inspektur Properties dan mengubahnya ke nilai Alpha sebesar 30%.

Langkah 11: Tweening
Tweening adalah proses dimana flash secara otomatis menghasilkan semua tahapan antara objek atau bentuk dua negara.
Kita akan tween frame antara frame pertama kami dan setengah jalan di sepanjang animasi pada frame 10.Pilih frame antara 1 dan 10 pada kedua lapisan dan merujuk kembali kepada Inspektur Properties. Pilih Motion dari Tween pilih dan Anda akan melihat frame yang dihasilkan berubah ungu.

Langkah 12: Tiger Mudah
Pindah Slider bolak-balik sepanjang waktu dengan mouse anda dan Anda akan melihat bola dan bayangan baik animasi. Kecepatan gerakan ini namun benar-benar seragam. Kita perlu bola untuk mengurangi kecepatan saat mencapai puncak itu dan kita bisa melakukannya dengan mudah (ha ha).
Sekali lagi, dengan satu frame setiap lapisan dipilih (dalam wilayah tweened) mengacu pada Inspektur Properties. Mengubah Tweening untuk Kemudahan dengan nilai 100. Ini akan memperlambat bola kami mendaki.

Langkah 13: Kembali Down to Earth
Setelah berhasil animasi terbit bola, ulangi langkah tweening untuk frame 11 - 20. Kali ini mengurangi motion tween di -100, menyebabkan bola untuk mempercepat saat mendekati tanah.

Langkah 14: Check it!
Command Tekan + Enter untuk melihat animasi bola Anda sejauh ini. Seharusnya terlihat seperti animasi di bawah ini.
Langkah 15: Sentuh Ekstra Realisme
Dengan asumsi bola kami terbuat dari sesuatu yang sedikit lebih fleksibel daripada berlian itu akan mengubah bentuk yang sedikit atas pengaruh dengan tanah. Mari kita tambahkan satu Keyframe terakhir di mana bola rata sesaat.
Pilih frame 21 pada kedua lapisan dan tekan F6 untuk mengubah mereka menjadi Keyframes. Kemudian gunakan Free Transform Tool untuk squash "bola" simbol dari tepi atas (tahan Alt ketika Anda melakukannya untuk menjaga tepi bawah di mana itu).

Langkah 16: Perhatian terhadap Detail
Gerakan memantul kami selesai. Sekarang kita perlu menambahkan detail lebih lanjut dan gerakan untuk bola kita. Klik dua kali "bola" simbol pada salah satu keyframes untuk masuk timeline simbol itu. Anda akan melihat lokasi saat ini di bawah timeline - Anda harus berada dalam ", Tema 1 mc_ball."

Langkah 17: Layer 2
Klik ikon insert layer untuk membuat layer kedua di atas yang sekarang. Copy dan Paste lingkaran di tempat dari Layer 1 ke Layer 2 (Command + C, Command + Shift + V). Sekarang nama layer "Bola Pemintalan" bawah dan bagian atas satu "Shade." Akhirnya, mengunci "Ball pemintalan" lapisan.

Langkah 18: Chop Shop
Gambarlah sebuah lingkaran besar di suatu tempat di atas panggung, memastikan memiliki warna yang berbeda ke lingkaran yang ada.

Posisi lingkaran yang lebih besar sehingga apa yang masih dapat dilihat dari lingkaran kuning adalah tentang bentuk yang tepat untuk shading pada bola. Lepaskan semua objek.

Sekarang pilih lingkaran yang lebih besar sekali lagi dan tekan Hapus. Dengan meletakan bentuk un-dikelompokkan atau non-melambangkan satu sama lain Anda menggabungkan mereka dengan cara yang sama yang Anda lakukan dengan piksel dalam aplikasi cat. Sekarang menghapus lingkaran yang lebih besar kau pergi dengan hanya bulan sabit kecil yang akan menjadi shading pada bola. Pilih dan menghapus stroke yang tersisa dan warna sabit # E2E0E5.

Langkah 19: Shadow Opacity
Sebagai sabit ini bertindak sebagai shading pada bola kita akan menyenangkan untuk memberikan Opacity Multiply. Untuk melakukan ini kita harus mengubahnya menjadi Movie Clip Symbol (Anda harus digunakan untuk tindakan ini sekarang). Tekan F8 dan beri nama "mc_ball_shading" (nama-nama ini semakin cerdik).Lihat Inspektur Properti dan mengubah Blend itu ke Multiply. Perfect!

Langkah 20: Check it!
Tekan Command + Enter lagi untuk melihat animasi bola Anda sejauh ini. Seharusnya terlihat seperti animasi di bawah.
Langkah 21: Manipulasi Vector Selanjutnya
Setelah ditangani dengan shading kini Anda dapat mengunci layer "Shade" (bahkan mungkin membuatnya tidak terlihat untuk membuat bekerja lebih mudah) dan membuka "pemintalan Ball." Kita akan menambahkan pola lingkaran untuk memberikan kami untuk memberikan yang terlihat bola pantai.Gunakan Oval Tool untuk menggambar oval besar di panggung. Perlu stroke dari FFFFFF dan # 1px, namun tidak ada warna mengisi.

Langkah 22: Hapus Kelebihan
Tempatkan stroke seperti yang ditunjukkan pada gambar di bawah dan melepaskan. Sekarang pilih bagian dari stroke yang luar bola hanya dengan mengklik di atasnya. Seperti membuat sabit shading sebelumnya, semua vektor pada lapisan ini telah bergabung bersama-sama, membentuk daerah yang terpisah. Hapus bagian terluar dari stroke.

Langkah 23: Bilas dan Ulangi
Menggambar beberapa oval lain dan menempatkan mereka di atas lingkaran sehingga mereka menggabungkan di atas suatu tempat. Kemudian hapus kelebihan dari luar lingkaran. Oval tidak semua harus dengan ukuran yang sama atau proporsi, hanya mencoba untuk menciptakan sesuatu yang sedikit seperti gambar di bawah. Apa yang akan Anda buat adalah serangkaian segmen yang sekarang dapat secara individual berwarna.

Langkah 24: Check it!
Warna alternatif segmen dengan # EA512D dan menghapus semua bagian stroke putih dari bola.Command Tekan + Enter untuk melihat apa yang telah dibuat sejauh ini. Seharusnya terlihat seperti animasi di bawah.
Langkah 25: Sebagai Ball Ternyata
Mari menambahkan dimensi akhir gerakan untuk animasi, kita akan mendapatkan bola untuk perlahan-lahan berputar saat memantul. Untuk melakukan ini kita harus terlebih dahulu bola pada layer "Bola Pemintalan" diubah menjadi simbol. Klik pada keyframe pertama lapisan untuk memastikan bahwa segala sesuatu di atasnya dipilih. Sekarang tekan F8 dan menamai Movie Clip simbol "mc_ball_base." Anda akan melihatnya sudah ditambahkan antara simbol lain dalam palet Library (Window> Library).

Langkah 26: Tambahkan Frames
Pilih frame 32 pada timeline pada layer "Bola pemintalan" dan tekan F6 untuk membuat Keyframe baru. Pilih frame 32 dari timeline pada lapisan atas dan tekan F5. Ini akan membuat bingkai baru, tetapi sebagai "Shade" simbol tidak mengubah keadaan sama sekali kita tidak perlu membuat sebuah Keyframe. Kita hanya perlu memastikan bahwa ketika Slider mencapai titik ini bersama timeline, yang "Shade" simbol hadir.
Mengapa kami memilih bingkai 32? Nah, dengan begitu kita akan membuat bola kita memutar sekali setiap 32 frame. Bola kami memantul sekali setiap 20 frame dan jadi ini waktu yang tidak teratur akan berarti bahwa bola menemukan dirinya pada tahap yang berputar terus-menerus yang berbeda selama bounce.Jika hal ini belum jelas, akan segera ..

Langkah 27: Tweening putaran
Pilih bingkai suatu tempat di sepanjang garis waktu pada layer "Ball Pemintalan" dan mengacu pada Inspektur Properties. Pilih tween Gerak seperti yang Anda lakukan dengan gerakan memantul. Kali ini, kita tidak ingin ada nilai Kemudahan, kita perlu bola untuk terus berputar pada kecepatan yang sama. Pilih CW (Searah jarum jam) dari Rotate drop-down dan meninggalkan 1 sebagai jumlah kali bola akan berputar selama tween. Tentu saja, "Shade" lapisan tidak terpengaruh dan naungan karena itu akan tetap berada di posisi yang sama di muka bola.

Kesimpulan
Jadi begitulah! Command Tekan + Enter lagi dan memeriksa bahwa perpindahan tersebut seperti yang Anda inginkan. Harus itu perlu diubah, Anda dapat meningkatkan jumlah frame pada remaja, mengubah ketinggian bola, jumlah kali berputar dll Tutorial ini telah memberi Anda wawasan: Flash timeline dan lapisan, perilaku Flash vektor alat gambar, hirarki simbol Flash dan obyek, dan tweening gerakan.
Saya harap Anda menikmatinya! Bagian 2 ini akan diterbitkan bulan depan dan akan memperluas teknik ini, meningkatkan proses dengan sentuhan Illustrator ..
Label:
Blend Flash,
Flash
Subscribe to:
Post Comments (Atom)
Popular Posts
- Cara Mengubah Wajah Kita Dengan Wajah Orang Lain Dengan Photoshop
- Cara mengubah foto gemuk menjadi kurus dengan photoshop
- Cara Mengubah Foto Digital Mejadi karikatur dengan photoshop
- Cara Menjadikan Foto Menjadi Puzzle dengan Photoshop
- Cara memberi Efek Sunset Pada Foto Dengan Photoshop
- Cara Mengubah Foto Menjadi Kartun 2D dengan Photoshop
- Buat Foto Jadi Malaikat dengan Photoshop
- Membuat photo digital menjadi photo hasil kamera SLR dengan photoshop
- Membuat Efek Foto Anggle Light dengan Photoshop
- Buat Ilustrasi Vexel Surreal dengan Photoshop
0 komentar:
Post a Comment