Saturday, July 28, 2012

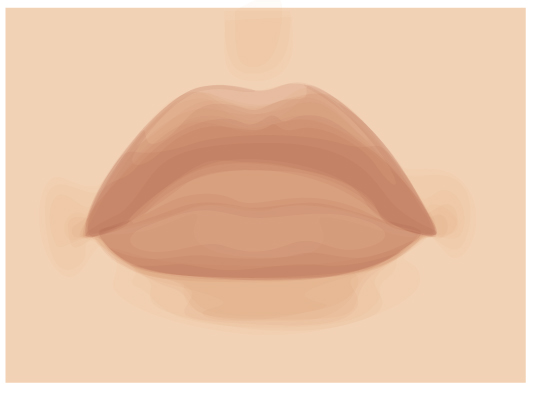
Last month I showed you how I create detailed, stylized eyes from a stock image. This time around, I’m going to show you how I create a pair of detailed luscious lips from a stock image, including the teeth.
Sharon Milne
Sharon Milne
Introduction
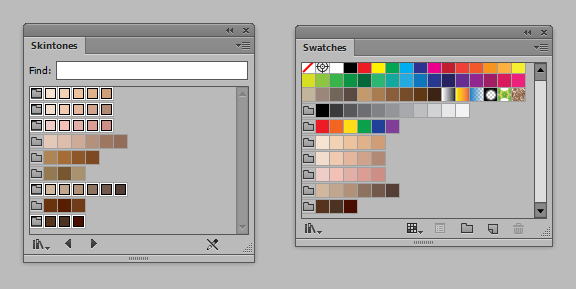
The exact steps and colors I use differs from project to project, so this is just what I’ve done for this specific stock image. However, this being said, the process remains the same on how I achieve certain elements of the lips detailing.The stock image I’m going to be using you can get over on Photodune. I’ve picked this one specifically so you can see how I’ve rendered the teeth.

Step 1
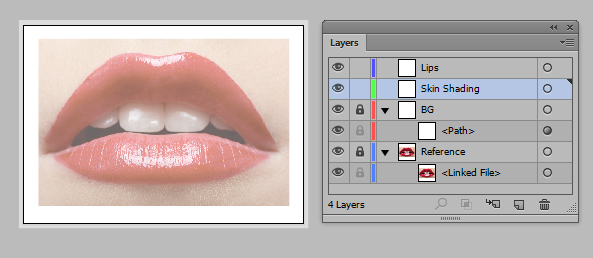
I’m just going to prepare my file ready for vectoring the lips. In the first layer I’m going to rename it “Reference” by clicking in the text area of the Layers panel, which is a new feature of CS6. You no longer need to Double-click on the layer to rename a layer in the dialogue box and click on OK. I’ve went to File > Place the reference image into that first layer and then locked it.Now Create New Layer and rename it BG. Within this I put a white fill, with Opacity 50%, Rectangle (M) across the reference image and then locked it. Then added two additional layers and renamed them “Skin Shading” and “Lips”.


Step 2
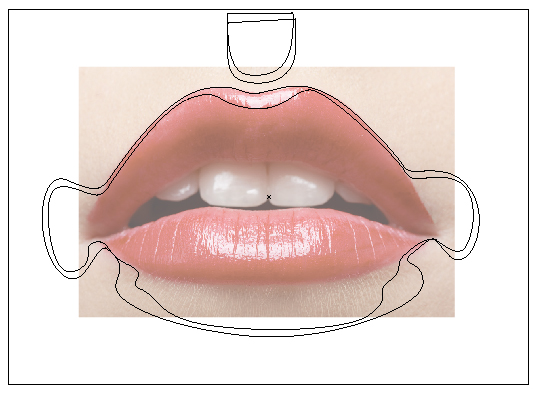
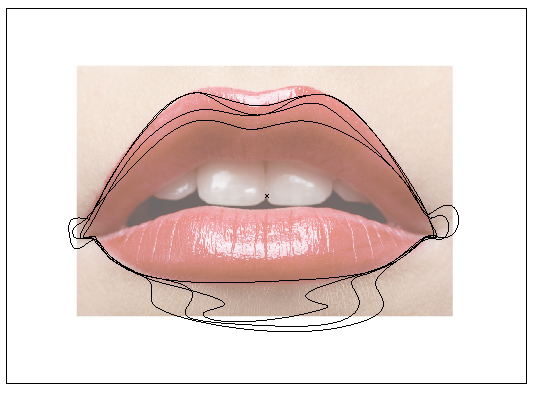
Time to begin vectoring the lips. I view a lot of vector portraits online and one of my biggest pet hates in seeing detailed portraits are lips which appear to be floating independently on top of the skin. Lips are skin and should be shaded as such to prevent them from looking like they are floating. My biggest tip is to incorporate your lip shading into the skin shading and then use Blending Modes to tint and add detail to the skin.I’m starting the skin shading with a base of the medium skin tone (C=0, M=15, Y=25, K=5) and then using a slightly darker shade (C=0, M=21, Y=35, K=7) to fill shapes drawn with the Pen Tool (P) around the lips and setting them to Blending Mode Multiply, with Opacity 7%. The shapes drawn should include the slight shadow at the corners of the mouth, the dint below the nose tip and underneath the bottom lip.


Step 3
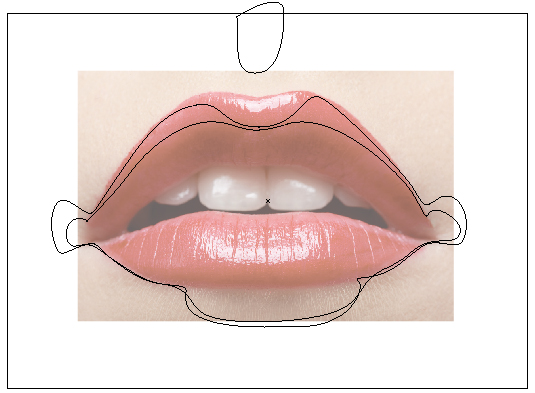
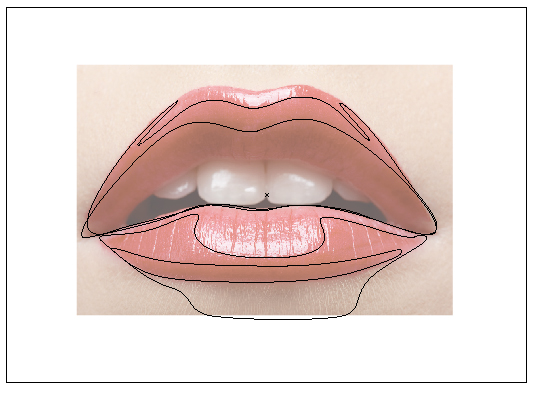
I’m going to build up the shadows now with a slightly darker fill color (C=0, M=25, Y=30, K=10), then set to Blending Mode Multiply, with Opacity 7%. It’s worth noting for each color I add, then Group all of the shapes (Command + G), to make it easier to go back and alter should it be necessary.


Step 4
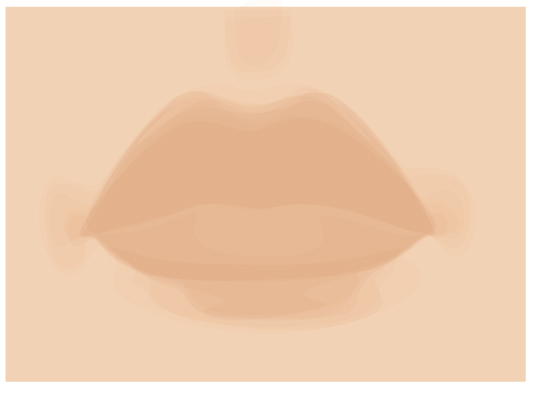
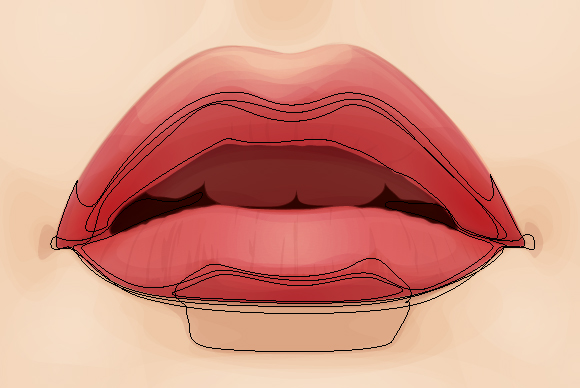
Now to focus more on the lips. I’m going to use a rose tint skin shade (C=11, M=46, Y=37, K=9) set to Blending Mode Multiply, with Opacity 10%, and add shapes to enhance the shape of the lips and the shadow on the lower portion of the shapes.

Step 5
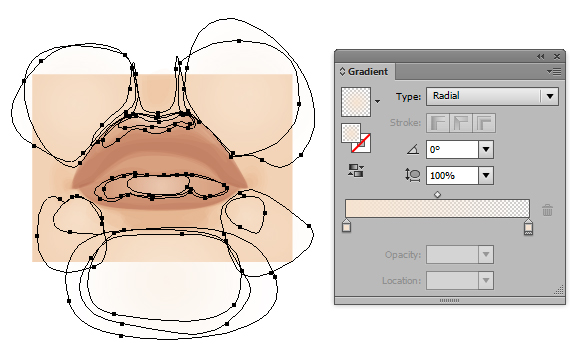
I’m going to add highlights on and around the lips using transparent radial gradients with a light skintone (C=0, M=9, Y=15, K=3). These shapes will be set to Blending Mode Screen with Opacity 20%.
Step 6
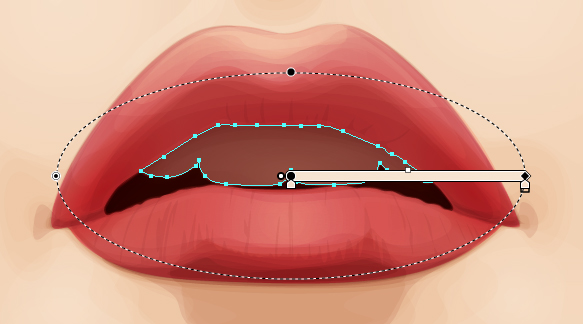
The inside of the mouth will have it’s own Layer as I’ll want to add elements below it (the lip shading and skin shading) and above it (the teeth). So Create a New Layer and rename it “Inside Mouth”.I’m going to draw an overall shape for the inside of the mouth and then slightly smaller shapes within, around the teeth. These will have a dark brown fill, which can be found from the Skintones swatches I added at the beginning (C=30, M=48, Y=50, K=66), then set to Blending Mode Multiply with Opacity 60%.

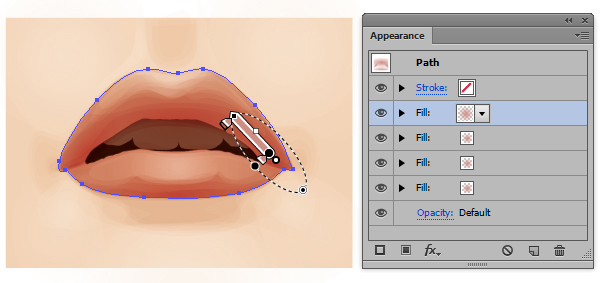
Step 7
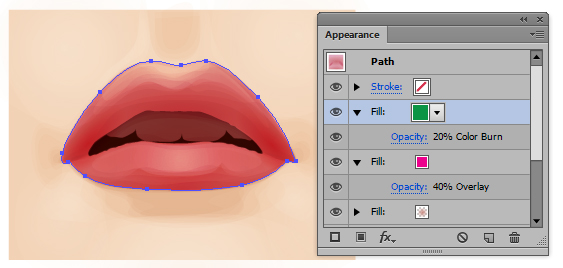
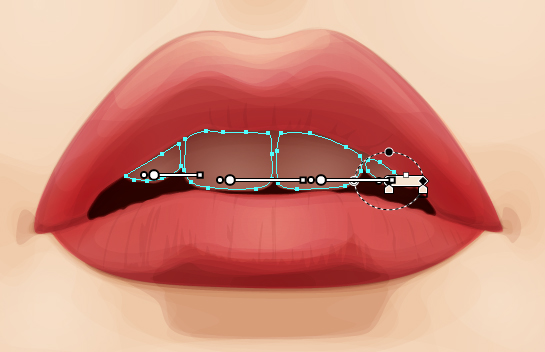
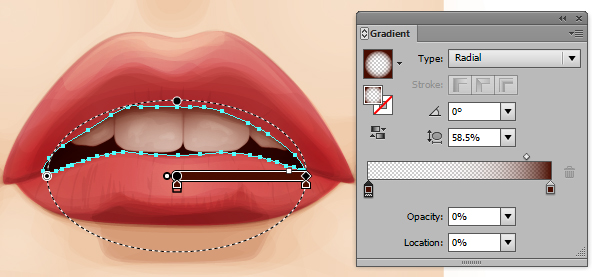
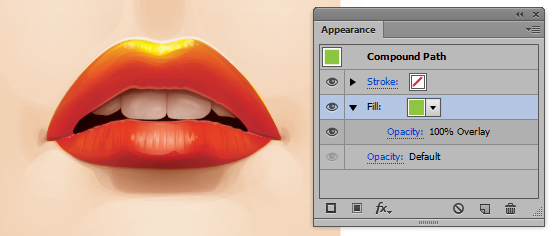
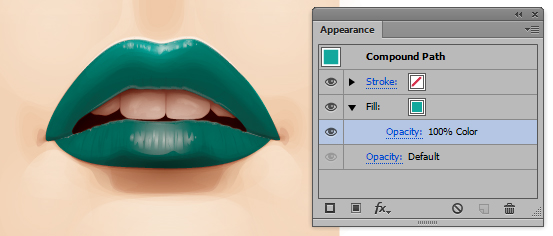
Using the Appearance panel I’m going to add four fills which contain the same dark rose (C=11, M=46, Y=37, K=9) transparent radial gradient. Use the Gradient Tool (G) for each fill to move and shape the gradient so there is one for the bottom of the lip, mouth parting and corners of the mouth. Each of these fills are set to Blending Mode Color Burn with Opacity 100%.


Step 8
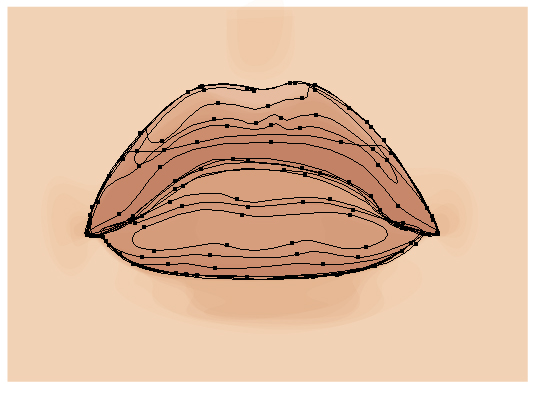
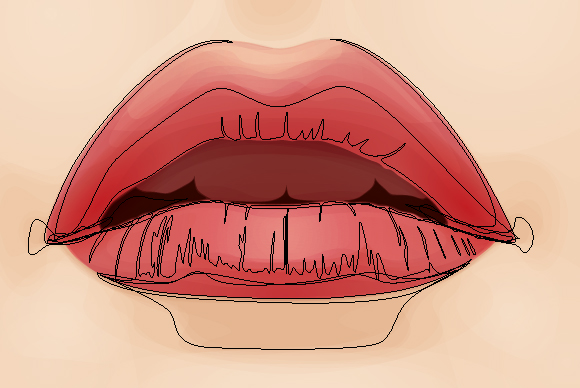
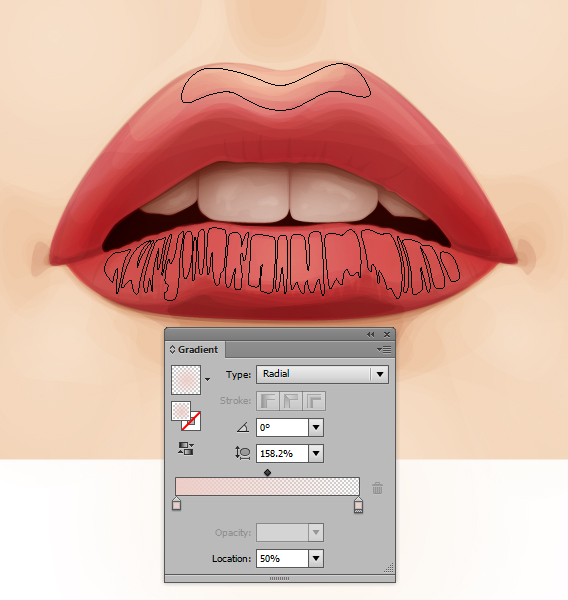
Now to add dark rose shapes (C=11, M=46, Y=37, K=9) which add creases to the lips as well as shadow underneath both of the lips. Again while adding the shapes, you’re adding shading beyond the lip region so you’re including the face skin shading into the lip shading. All the shapes drawn are with the Pen Tool (P) and have a Blending Mode of Multiply with Opacity 20%.

Step 9
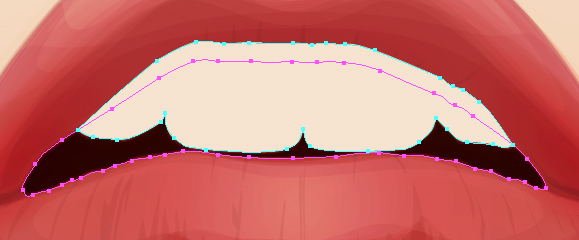
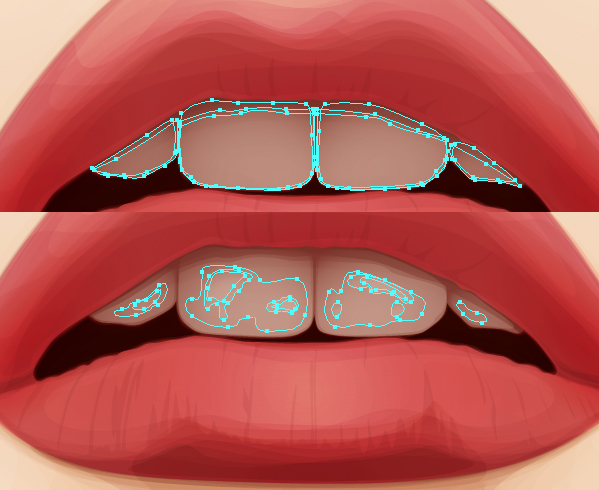
Create a New Layer and rename it “Teeth”. This layer will need to be on top of the “Inside Mouth” layer. I’m going to draw around the shape of all four of the visible teeth. Then duplicate the shape for the inner mouth area and use it to Pathfinder > Intersect. This will result in an exact fitting over all teeth shapes for the mouth and it will trim off any edges which overlap onto the lips themselves.

Step 10
I’m going to use the same transparent radial gradient to fill shapes for each of the teeth. These are going to be set to Blending Mode Screen with Opacity 20%. If you notice the placement of the gradients, they are positioned towards the bottom of the tooth. This is because of the slight shadow cast from the lips.


Step 11
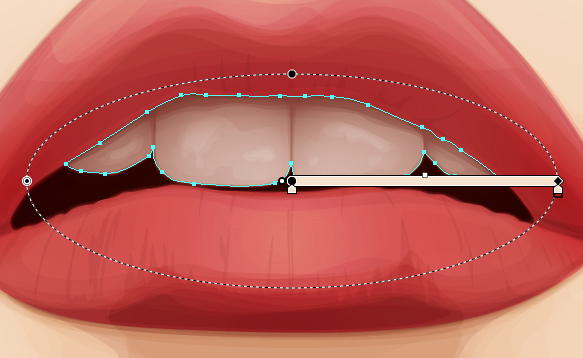
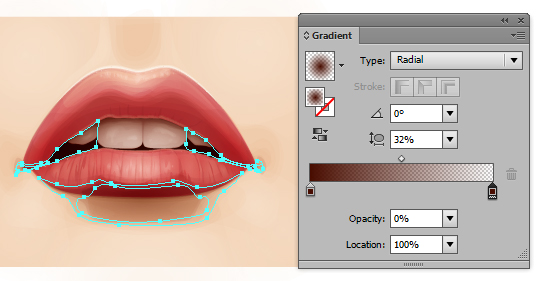
Using another duplicate of the inner mouth shape, I’m going to fill it with a dark brown/red, inverted, transparent radial gradient (C=0, M=75, Y=100, K=85) and set it to Blending Mode Multiply with Opacity 40%. With the Gradient Tool (G) I’m going to position and shape it so the gradient acts like a shadow cast over the top of the teeth.
Step 12
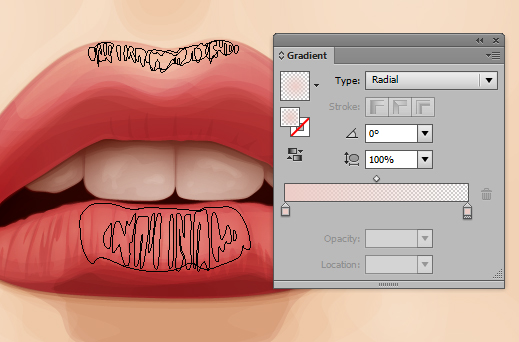
Now to add a shine to the lips. Create a New Layer, rename it “Shine”, and place it underneath “Inside Mouth”.I’m first going to use a pale rose, transparent, radial gradient (C=5, M=20, Y=15, K=1) set to Blending Mode Screen with Opacity 50% shines and highlights to the lips.


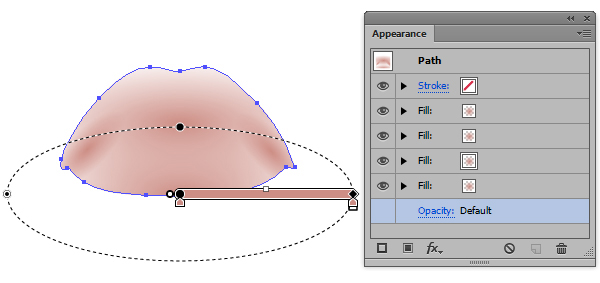
Step 13
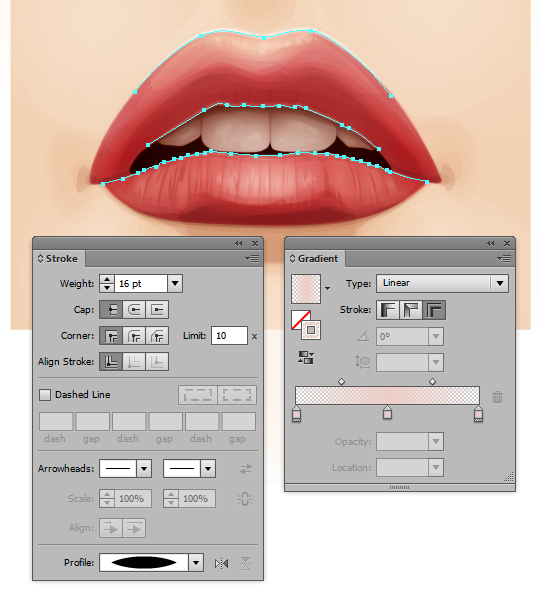
Now I use the great feature of gradient on stroke from CS6 to add lines along the top of the upper and bottom lip, and along the bottom of the top lip. I created a gradient using the same pale rose as the highlighting gradient, yet this time within a linear gradient. I used the below Stroke panel settings and set the strokes to Blending Mode Screen, and from top to bottom Opacities: 80%, 20%, 40%.
Step 14
In theory, the two front teeth are more exposed to light. Therefore, I’m going to use the dark brown/red, transparent radial gradient (C=0, M=75, Y=100, K=85) to add shadows cast onto the side teeth, corners of the mouth, and under the bottom lip. These shapes will be set to Blending Mode Multiply with Opacity 20%. So it’s a subtle change in shadow.
Step 15
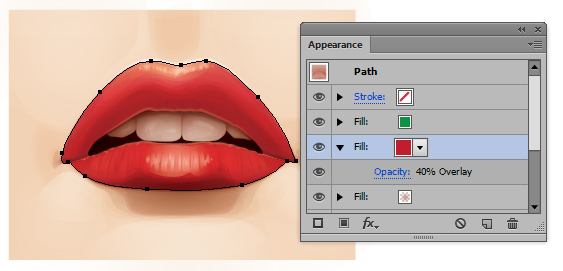
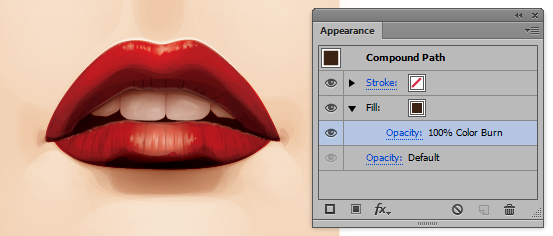
Finally, I’m going to duplicate the complex Appearance panel lip shape and lay it over the top of all your lip shading (excluding the shine) and then change the magenta to red. With this additional shape it has helped increase the overall contrast of the lips.

Conclusion
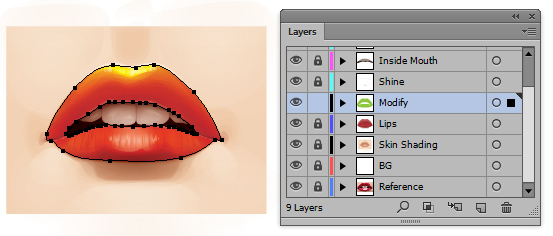
I hope you’ve enjoyed today’s tutorial. If you want to play around with colors of the lips and not affect the teeth and inside of the mouth, duplicate the complex Appearance shape and then Pathfinder > Minus Front the shape of the inside mouth. I’ve then dragged and dropped this shape into it’s own layer above the “Lip” shading.



Label:
Change Vector,
Illustrator
Lokasi:indonesia
Jalan suhadak, Sampang, Indonesia
Subscribe to:
Post Comments (Atom)
Popular Posts
- Cara Mengubah Wajah Kita Dengan Wajah Orang Lain Dengan Photoshop
- Cara mengubah foto gemuk menjadi kurus dengan photoshop
- Cara Mengubah Foto Digital Mejadi karikatur dengan photoshop
- Cara Menjadikan Foto Menjadi Puzzle dengan Photoshop
- Cara memberi Efek Sunset Pada Foto Dengan Photoshop
- Cara Mengubah Foto Menjadi Kartun 2D dengan Photoshop
- Buat Foto Jadi Malaikat dengan Photoshop
- Membuat photo digital menjadi photo hasil kamera SLR dengan photoshop
- Membuat Efek Foto Anggle Light dengan Photoshop
- Buat Ilustrasi Vexel Surreal dengan Photoshop
0 komentar:
Post a Comment