Friday, June 8, 2012
- Buka Macromedia Flash, New Dokumen>Flash DokumenTekan Ctrl+J untuk mengatur Ukuran : Beri Ukuran Width : 550 px, Height : 200 px lalu ok
- Pada Layer 1, Frame 1 Buatlah tulisan sesuai yang di inginkan,
- Setelah itu, buatlah 2 layer baru “layer2”layer3” dengan klik ikon Insert layer yang berada di bawah kotak layer. Letakkan Layer tersebut dibawah layer 1
- Pada layer 2, frame 1 buatlah lingkaran disebelah pojok kiri atas, dan Pada layer 3, frame 1 buatlah lingkaran disebelah pojok kanan bawah
- Pada layer 1, klik frame 1 yang berisi tulisan tadi, lalu tekan shift dan klik frame 80 lalu tekan F6
- Pada layer 2 frame 80 klik kanan>Insert Keyframe, buatlah lingkaran di pojok kanan atas, bisa mengcopy lingkaran pada layer 2 frame 1 (klik kanan>copy), lalu paste di layer 2 frame 80 geser lingkaran menggunakan panah pada keyboard hingga tepat berada di pojok kanan atas.Pada layer 3 frame 80 klik kanan>Insert Keyframe, buatlah lingkaran di pojok kiri bawah, bisa mengcopy lingkaran pada layer 3 frame 1 (klik kanan>copy), lalu paste di layer 3 frame 80 geser lingkaran menggunakan panah pada keyboard hingga tepat berada di pojok kiri bawah.
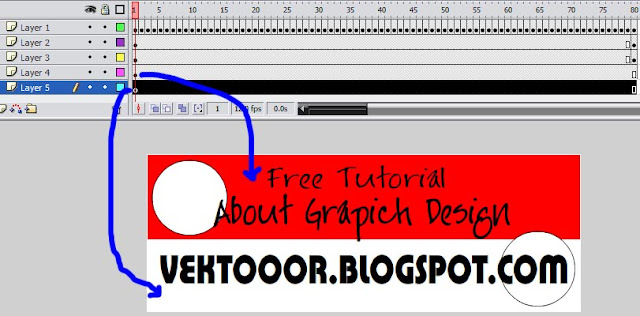
- buatlah 2 layer baru “layer4”layer5” dengan klik ikon Insert layer yang berada di bawah kotak layer. Letakkan Layer tersebut dibawah layer 3

- Pada layer 4 frame 1 buatlah persegi panjang yang menutupi separuh halaman atas beri warna merah beserta pinggir garisnya, lalu duplikat sampai frame 80 dengan klik frame 1 pada layer 4 tekan shift lalu klik frame 80.
- Sekarang Warnai Tulisan Sesuai Background, “Free tutorial abou graphic design” warna merah, “Vektooor.blogspot.com” warna putihSemua frame lingkaran atas berwarna putih, semua frame lingkaran bawah berwarna merah
- Langkah selanjutnya menjalankan animasiKlik Pada layer 2 frame 1 tekan shift lalu kilk pada layer 2 frame 80 > Klik kanan pilih Create Motion TweenKlik Pada layer 3 frame 1 tekan shift lalu kilk pada layer 3 frame 80 > Klik kanan pilih Create Motion Tween
- Tekan Ctrl+Enter untuk melihat hasilnya
- Semoga bermanfaat ^_^ !
Label:
Basic Flash,
Flash
Subscribe to:
Post Comments (Atom)
Popular Posts
- Cara Mengubah Wajah Kita Dengan Wajah Orang Lain Dengan Photoshop
- Cara mengubah foto gemuk menjadi kurus dengan photoshop
- Cara Mengubah Foto Digital Mejadi karikatur dengan photoshop
- Cara Menjadikan Foto Menjadi Puzzle dengan Photoshop
- Cara memberi Efek Sunset Pada Foto Dengan Photoshop
- Cara Mengubah Foto Menjadi Kartun 2D dengan Photoshop
- Buat Foto Jadi Malaikat dengan Photoshop
- Membuat photo digital menjadi photo hasil kamera SLR dengan photoshop
- Membuat Efek Foto Anggle Light dengan Photoshop
- Buat Ilustrasi Vexel Surreal dengan Photoshop










9 komentar:
wah,,
koq ga jalan ya ??
Thanks mas, ane langsung coba dulu ya
Anymous @ where you came from?
dunia.ainter @ oke sama2 . . sukses yaaa
Makasih infonya gan
This paper is so nice and interesting to note, as the writing is on the website saatnya.com that discusses the kata kata galau, bisnis online and many other interesting posts.
waaah, mantap gan
terima kasih untuk informasinya, jangan lupa mampir ke www.asikbookie.com ya gan
keep posting gan
keren pak. uma size file ny gede gak tu kalo di upload
tutorialnya lengkap sekali gan, sangat bagus untuk menbah ilmu desing
Saya senang bisa membaca berita di website ini, saya akan sering berkunjung dan saya harap anda bisa mengunjungi website saya juga, terima kasih
Post a Comment